ROS Group 产品服务
Product Service 开源代码库
Github 官网
Official website 技术交流
Technological exchanges 激光雷达
LIDAR ROS教程
ROS Tourials 深度学习
Deep Learning 机器视觉
Computer Vision
如何在本地运行open street map服务器
-
open street map是一个开源的地图平台。网站http://www.openstreetmap.org/网页程序的源代码在这里 https://github.com/openstreetmap/openstreetmap-website/
虽然官方有安装说明,但是由于说明的太过简略,很多关键地方没有说明,导致想要让程序在本地运行起来都很困难。下面就是我很费劲才摸索出的安装和运行方法。
以下都是以 Ubuntu 16.04 为例
安装依赖
sudo apt-get install ruby2.3 libruby2.3 ruby2.3-dev \ libmagickwand-dev libxml2-dev libxslt1-dev nodejs \ apache2 apache2-dev build-essential git-core \ postgresql postgresql-contrib libpq-dev postgresql-server-dev-all \ libsasl2-dev imagemagick sudo gem2.3 install bundler下载源代码
git clone --depth=1 https://github.com/openstreetmap/openstreetmap-website.gitruby gems
cd openstreetmap-website bundle install这里最好先把ruby的源换成国内的,否则速度非常慢,换源的方法可以自己搜索一下
复制配置文件
cp config/example.application.yml config/application.yml配置数据库
cp config/example.database.yml config/database.yml sudo -u postgres -i createuser -s <username> exit bundle exec rake db:create psql -d openstreetmap -c "CREATE EXTENSION btree_gist" cd db/functions make libpgosm.so cd ../.. psql -d openstreetmap -c "CREATE FUNCTION maptile_for_point(int8, int8, int4) RETURNS int4 AS '`pwd`/db/functions/libpgosm', 'maptile_for_point' LANGUAGE C STRICT" psql -d openstreetmap -c "CREATE FUNCTION tile_for_point(int4, int4) RETURNS int8 AS '`pwd`/db/functions/libpgosm', 'tile_for_point' LANGUAGE C STRICT" psql -d openstreetmap -c "CREATE FUNCTION xid_to_int4(xid) RETURNS int4 AS '`pwd`/db/functions/libpgosm', 'xid_to_int4' LANGUAGE C STRICT" bundle exec rake db:migrate测试一下
bundle exec rake test:db配置
以上的步骤都是官方文档里的说明,如果你想要了解更多细节可以看这里
按照官方文档下面运行
bundle exec rails server就可以在
http://localhost:3000访问网站了。但是实际上并不可以。你还要进行下面的步骤
- 编译assets
bundle exec rake assets:precompile否则会报各种缺文件的错误
-
注册用户
当你开始编辑的时候需要在本地的网站上注册用户。其中有邮箱的验证过程,然而本地的服务器是不会发邮件的,这样也就没办法认证。解决方法有两种,一种是改数据库里面的数据,设置用户为已认证。另一种就是,虽然没办法发邮件,但是邮件的内容会在终端输出来,把链接地址复制到浏览器里面就可以了。注意吧地址改成本地的。 -
申请用户token
当你注册完成之后你会发现你没办法保存自己修改的地图。甚至无法打开地图编辑页面。会有各种create_token没有定义的错误。这是由于没有给自己本地的网站设置token的原因。
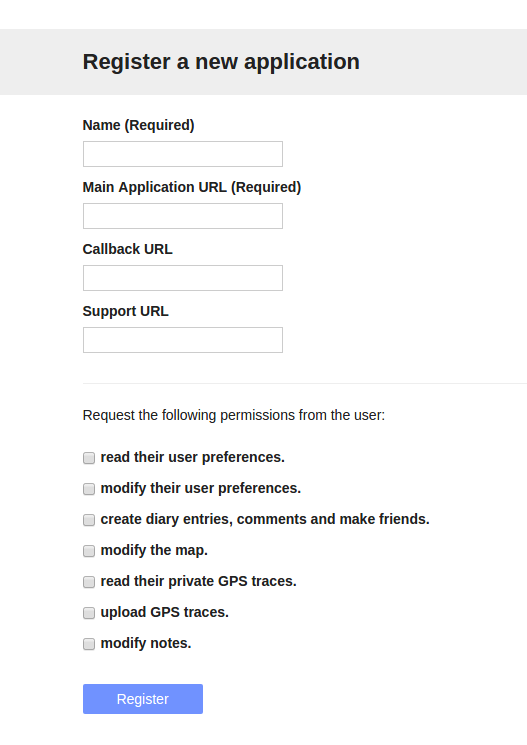
在浏览器打开http://localhost:3000/user/randoms/oauth_clients/new其中的randoms要换成你自己注册的用户名。打开如下的界面

名字可以随便输入,Main Application URL 写成
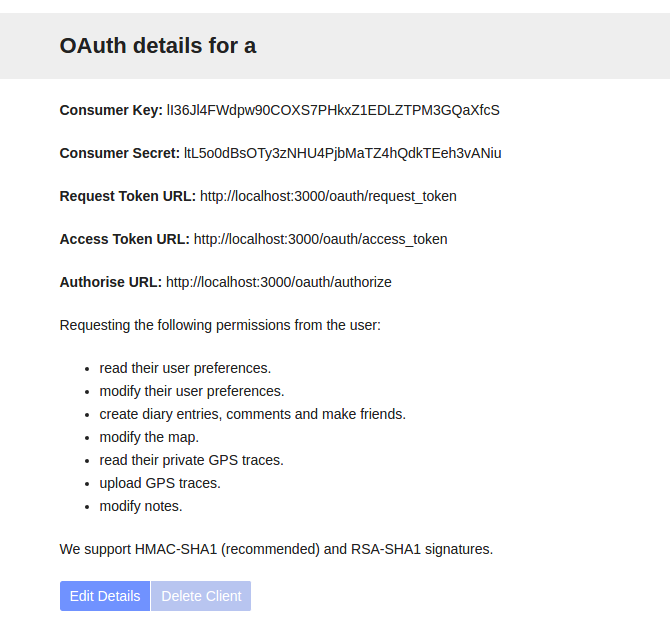
http://localhost:3000,当然如果你的地址不是localhost要根据自己的情况进行调整。把下面的选项全部勾上,点击注册就可以了。注册完成之后会出现下面的页面

这样我们就获得了
Consumer Key了打开源代码中的
config/application.yml文件
把server_url的值修改成http://localhost:3000
把oauth_key的值修改成刚才获得的Consumer Key
把id_key的值修改成刚才获得的Consumer Key保存修改然后运行
bundle exec rails server就可以在本地使用了
最后再吐槽一下官方的文档,缺少的东西太多了。。。