ROS交流群
ROS Group 产品服务
Product Service 开源代码库
Github 官网
Official website 技术交流
Technological exchanges 激光雷达
LIDAR ROS教程
ROS Tourials 深度学习
Deep Learning 机器视觉
Computer Vision
ROS Group 产品服务
Product Service 开源代码库
Github 官网
Official website 技术交流
Technological exchanges 激光雷达
LIDAR ROS教程
ROS Tourials 深度学习
Deep Learning 机器视觉
Computer Vision
如何调试手机网页页面
-
现在大部分人浏览网页都是用手机。所以在制作网站的过程中对于手机页面的开发和调试显得越来越重要了。下面就介绍一下手机页面的调试方法。
- 利用chrome模拟进行调试
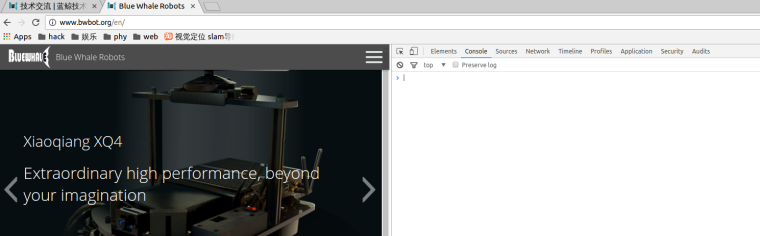
如果你在使用chrome浏览器,那么就可以利用其自带的模拟功能进行调试。

开启浏览器的调试模式,在调试窗口的左上角第二个按钮就是手机调试按钮。点击之后就可以开启手机调试模式。

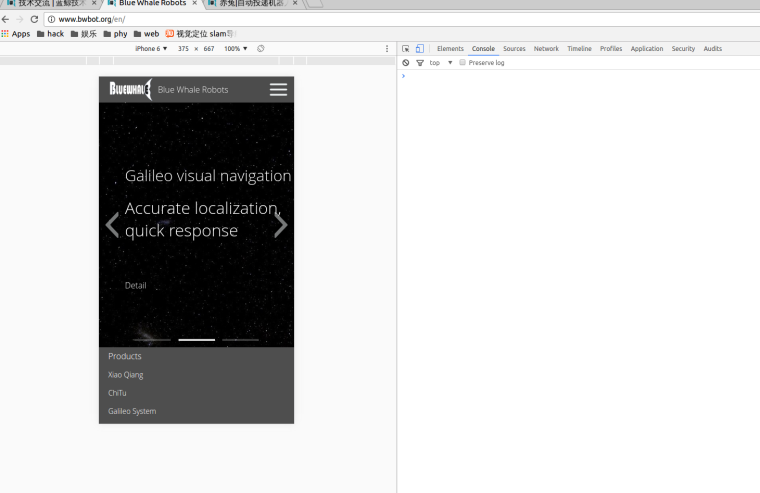
在左侧窗口最上方可以选择具体的手机型号。如果没有自己的型号还可以点击最上方的下拉菜单选择Responsive,然后直接拖动窗口进行高度和宽度的调整。这样对于各种屏幕尺寸的适配调试起来是很方便的。
但是这种调试方法只是在测试网页在不同尺寸的屏幕上的显示效果。但是实际浏览的时候可能会出现异常显示的情况。这样就只能采用第二种方法进行调试了。
- 利用chrome远程调试
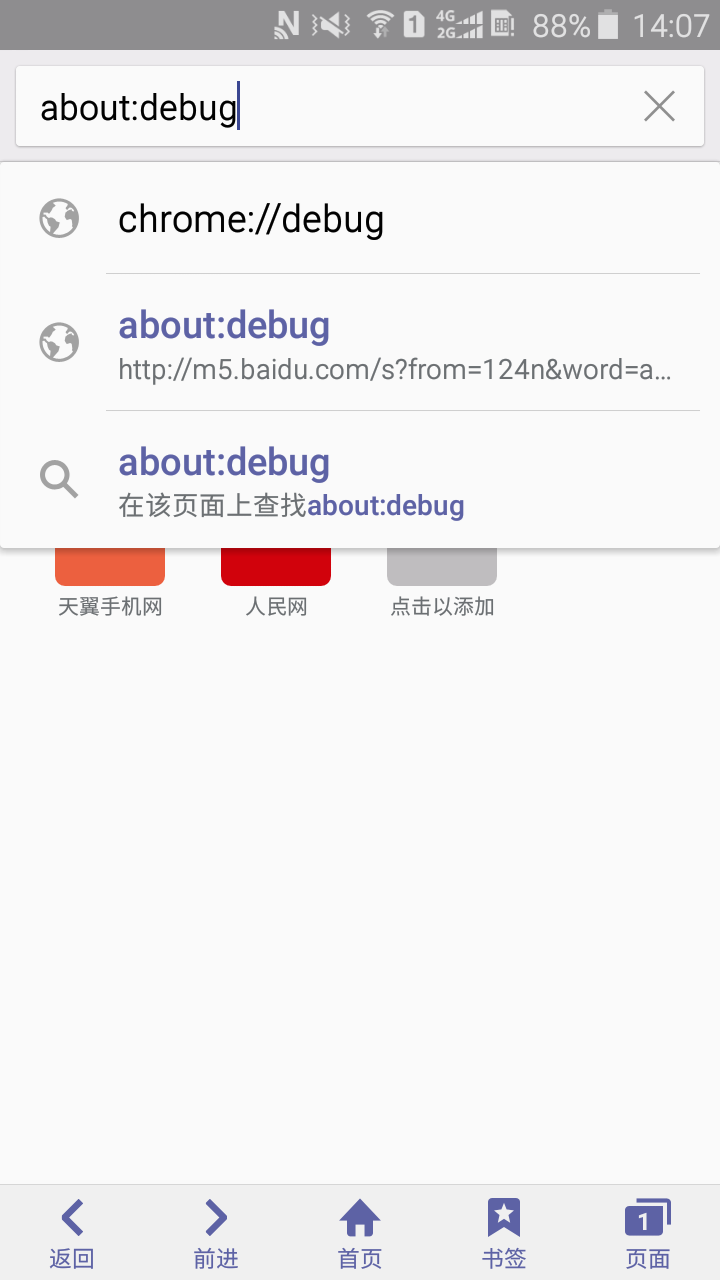
打开手机浏览器,在地址栏输入about:debug,如下图所示

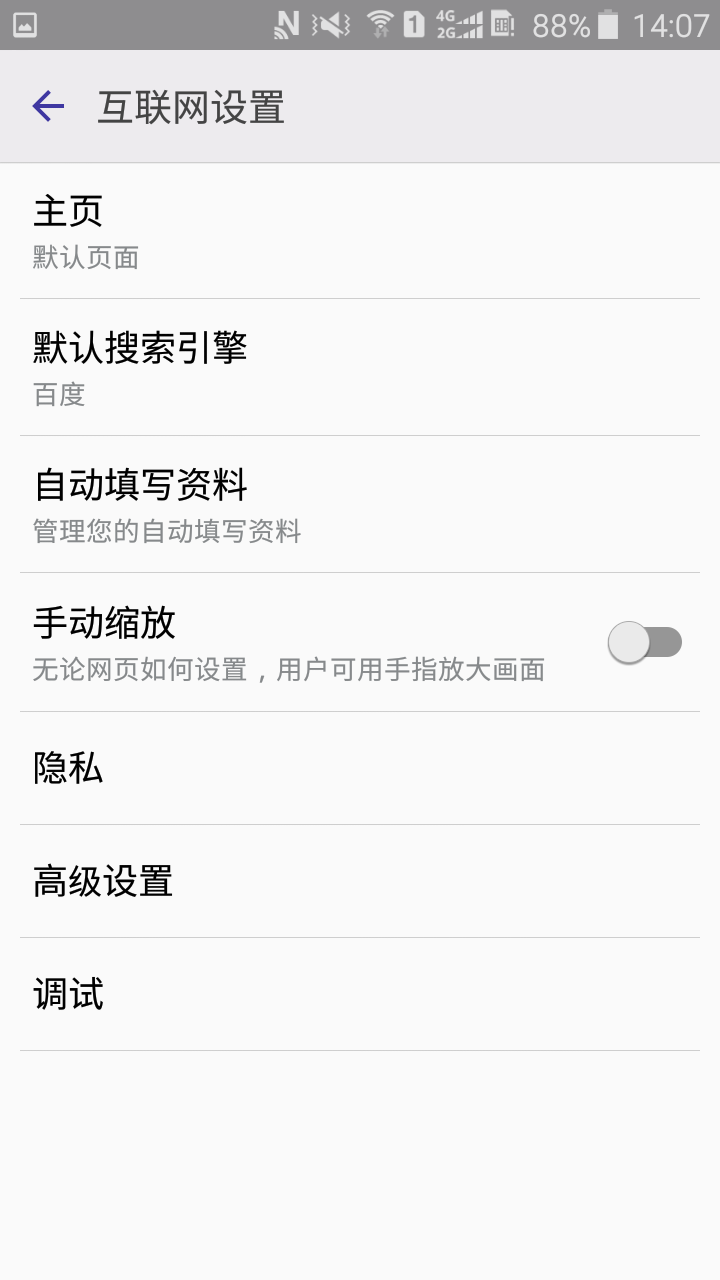
在菜单中选择设置

然后点击调试按钮。
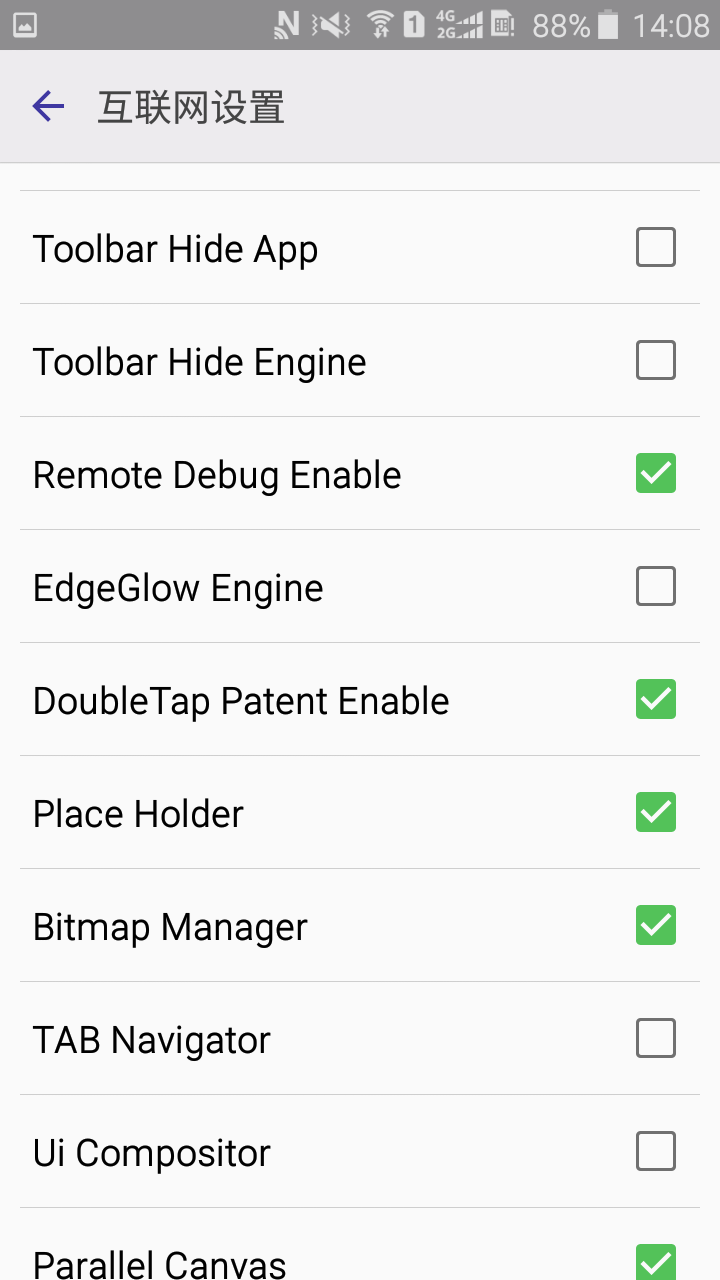
然后在各种调试选项中把 remote debug启用

然后用浏览器打开需要测试的网站。将手机通过数据先连接电脑,电脑上要安装有adb这样的软件。
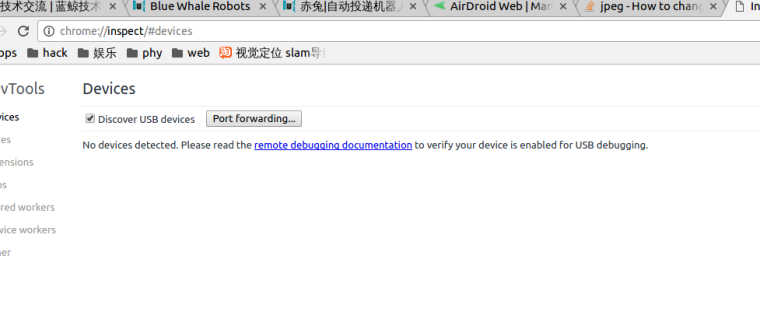
在电脑上打开chrome 浏览器,选择tools->Inspect devices

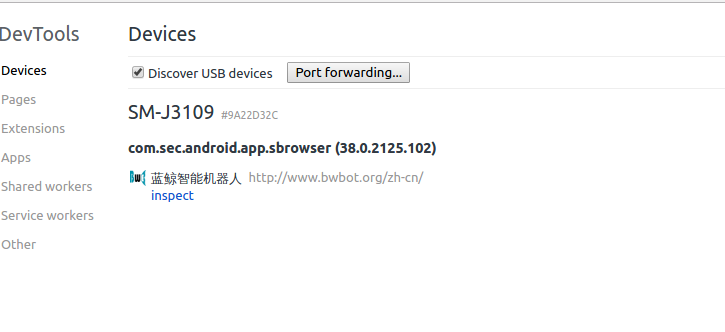
如果一切正常的话应该会如下图所示

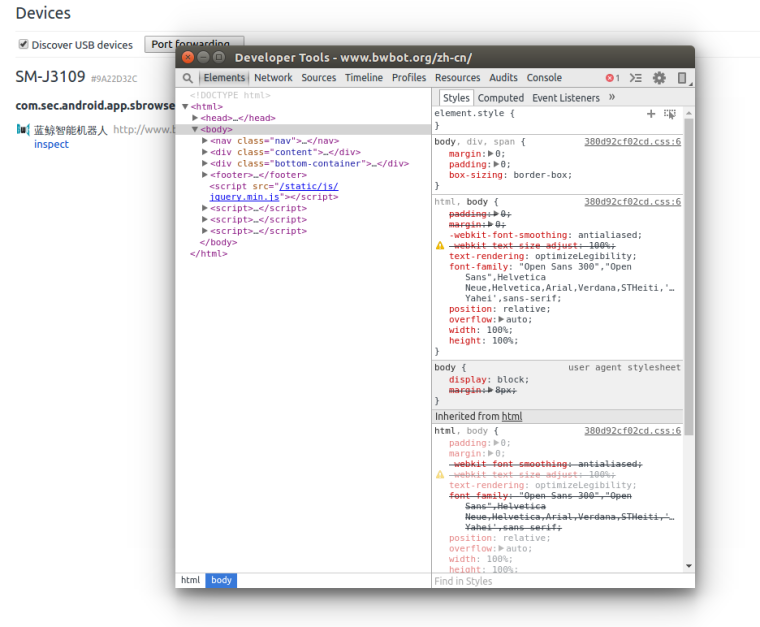
点击Inspect就可以开始调试了,调试方法和电脑上的基本是一样的。

实际的调试过程应该是这两种方法相结合。第一中用起来更方便,但是结果和实际结果可能会有出入。第二种更加准确,但是使用起来会相对比较困难一些。
- 利用chrome模拟进行调试